JupyterLab Extension Tutorial
2. Create a new Extention.
In this post, the extention creation is done by the cokkiecutter.
If you do not have it installed yet, use the following command to install.
$ pip install cookiecutter
This cookiecutter is a tool to create an extention.
Let’s try to create an extention from an existing repository.
Move to your working directory and run the following command.
$ cookiecutter https://github.com/jupyterlab/extension-cookiecutter-ts
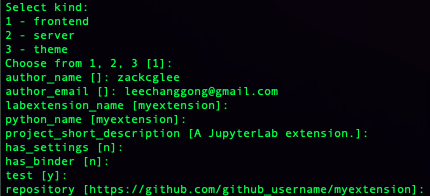
Then, you will see below questions about the extension configuration.

Values within the brackets are the default values. I just setted author name and email address for now.
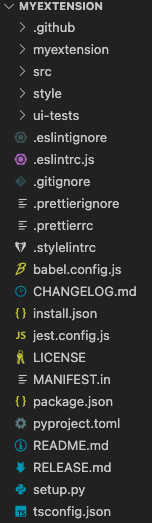
Then a directory will be created as follows:

If you wish to make a git repo, you should have it prepared beforehand.
You can create a new github repo based on the created directory.
To develop, we have to first go to the working directory and run following commands.
1
2
3
4
5
6
7
8
# Install package in development mode
$ pip install -ev .
# Link your development version of the extension with JupyterLab
$ jupyter labextension develop . --overwrite
# Server extension must be manually installed in develop mode
$ jupyter server extension enable tutorial_extension
# Rebuild extension Typescript source after making changes
$ jlpm build
The first command pip install -ev . reads the configurations in setup.py and package.json generated by the cookiecutter.
Then it compiles typescript to javascript in lib directory. More detailed information about this is related to the typescript language so I will skip this.
you can just run the command jupyter lab after the overwite.
jlpm is a JupyterLab wrapper over the yarn.
so this could be a command equivalent to npm install compared to the normal web development process.
The compilation process takes awhile and this is a stressful process.
add –watch option at the $ jupyter lab command to run the process in a watch mode.
Then doing $ jlpm build in other terminal process will automatically update the currently running jupyter lab.
The actual source code that applies the extension on the front end of the jupyter lab is in the src directory.
index.ts is the main function that exports the features of your extension.